Different Types of Typefaces in Design (with Names and Examples)
Typography plays a pivotal role in design. It impacts the mood, readability, and overall effectiveness of your message. A carefully chosen typeface can elevate your design, while the wrong choice can detract from its message. This article delves into the different types of typefaces in design, their uses, and examples of fonts that belong to each type. Additionally, we will provide examples and links to popular fonts you can use in your projects.
What Are Typefaces?
Before diving into the various types, it’s essential to understand what a typeface is. A typeface is a family of fonts, such as Arial, Helvetica, or Times New Roman. Each typeface contains different styles and weights, such as bold, italic, and regular, to provide variety and flexibility in design.
Now, let’s explore the main categories of typefaces and see where they’re best used.
– Typeface Types –
1. Serif Typefaces
Serif typefaces are classic and traditional. They are characterized by the small decorative lines (serifs) attached to the ends of letters. These typefaces are often used in formal or professional settings, such as books, newspapers, and academic materials.
Subcategories of Serif Typefaces:
- Old Style: Features low contrast between thick and thin strokes, such as Garamond.
- Transitional: Greater contrast and more refined than Old Style, such as Baskerville.
- Modern: High contrast and vertical stress, such as Bodoni.
- Clarendon Serifs: Slab-like serifs but with softer curves, such as Rockwell.
Examples of Serif Fonts:
- Times New Roman – A widely recognized serif font, often used in print and academic documents. Download Times New Roman.
- Georgia – A highly readable serif font, ideal for web content. Download Georgia.
- Garamond – A timeless choice for elegant designs like invitations or book publishing. Download Garamond.
Best Use Cases:
- Print media
- Academic documents
- Professional branding

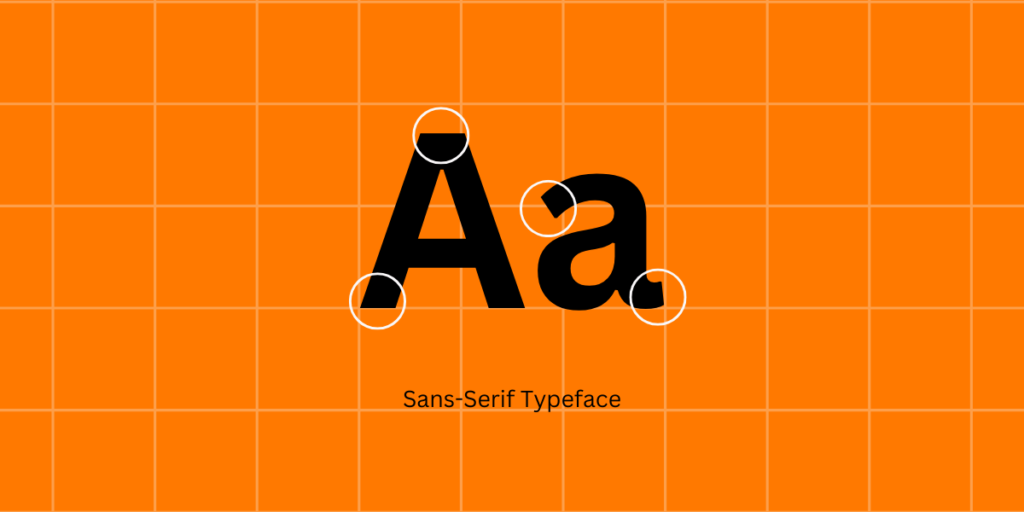
2. Sans-Serif Typefaces
Sans-serif typefaces, as the name suggests, lack the decorative serifs found in serif fonts. They are clean, modern, and highly readable, especially on digital screens. Due to their simplicity, sans-serif fonts are popular for logos, websites, and branding.
Subcategories of Sans-Serif Typefaces:
- Grotesque: Early sans-serifs with a slightly rougher appearance, such as Akzidenz-Grotesk.
- Neo-Grotesque: Cleaner and more neutral, such as Helvetica.
- Humanist: Inspired by traditional calligraphy, such as Gill Sans.
- Geometric: Based on simple geometric shapes, such as Futura.
Examples of Sans-Serif Fonts:
- Arial – A simple and versatile sans-serif font, great for both print and web. Download Arial.
- Helvetica – Known for its neutrality and wide usage in corporate branding. Download Helvetica.
- Roboto – A popular web font designed by Google, perfect for digital projects. Download Roboto.
Best Use Cases:
- Digital content
- Modern branding
- Mobile apps and websites

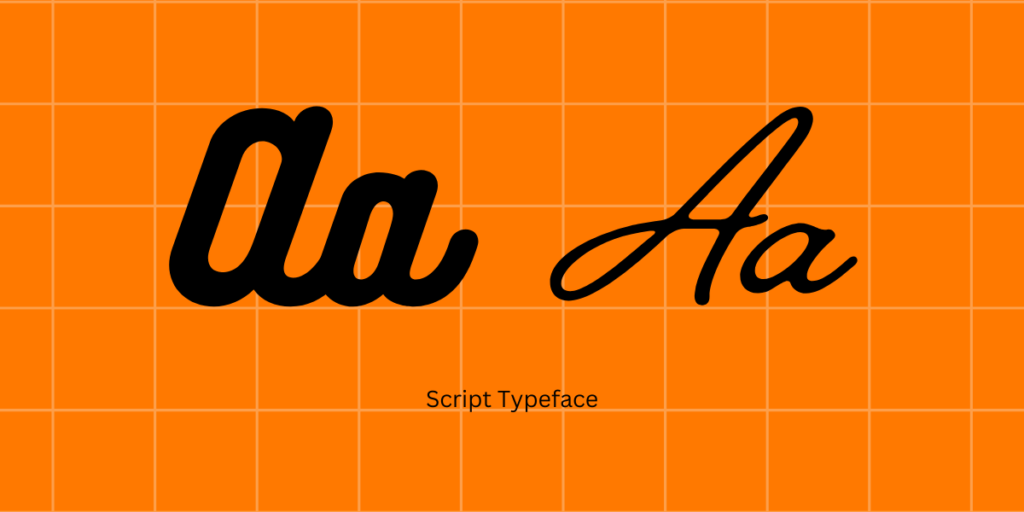
3. Script Typefaces
Script typefaces mimic handwriting and often convey elegance, creativity, and personality. These fonts are widely used for invitations, logos, and decorative text. However, they should be used sparingly to ensure readability.
Subcategories of Script Typefaces:
- Formal Scripts: Resemble traditional calligraphy, such as Edwardian Script.
- Casual Scripts: More relaxed and informal, such as Pacifico.
- Brush Scripts: Mimic brushstrokes for a dynamic feel, such as Brush Script.
Examples of Script Fonts:
- Lobster – A playful and stylish script font. Download Lobster.
- Pacifico – A casual and modern handwritten-style font. Download Pacifico.
- Brush Script – A classic script font with a retro feel. Download Brush Script.
Best Use Cases:
- Invitations
- Greeting cards
- Logos and branding with a personal touch

4. Blackletter Typefaces
Blackletter typefaces are highly decorative and intricate. They are reminiscent of medieval manuscripts and often convey a historical or Gothic aesthetic.
Examples of Blackletter Fonts:
- Old English Text – A traditional Gothic font often used in certificates. Download Old English Text.
- Fraktur – A detailed and classic blackletter font. Download Fraktur.
- Cloister Black – A bold and decorative choice for dramatic designs. Download Cloister Black.
Best Use Cases:
- Certificates
- Historical or Gothic-themed designs
- Logos with a traditional flair

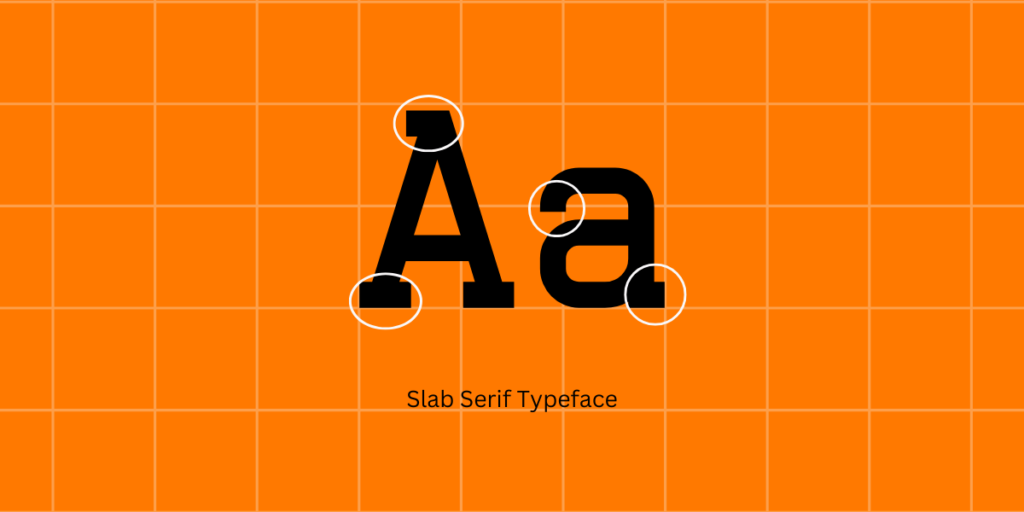
5. Slab Serif Typefaces
Slab serif typefaces are bold and impactful, characterized by thick, block-like serifs. These fonts are perfect for making a strong visual statement.
Examples of Slab Serif Fonts:
- Rockwell – A clean and geometric slab serif font. Download Rockwell.
- Courier – A typewriter-style slab serif font. Download Courier.
- Museo Slab – A contemporary and versatile slab serif font. Download Museo Slab.
Best Use Cases:
- Headlines
- Posters
- Branding that requires boldness

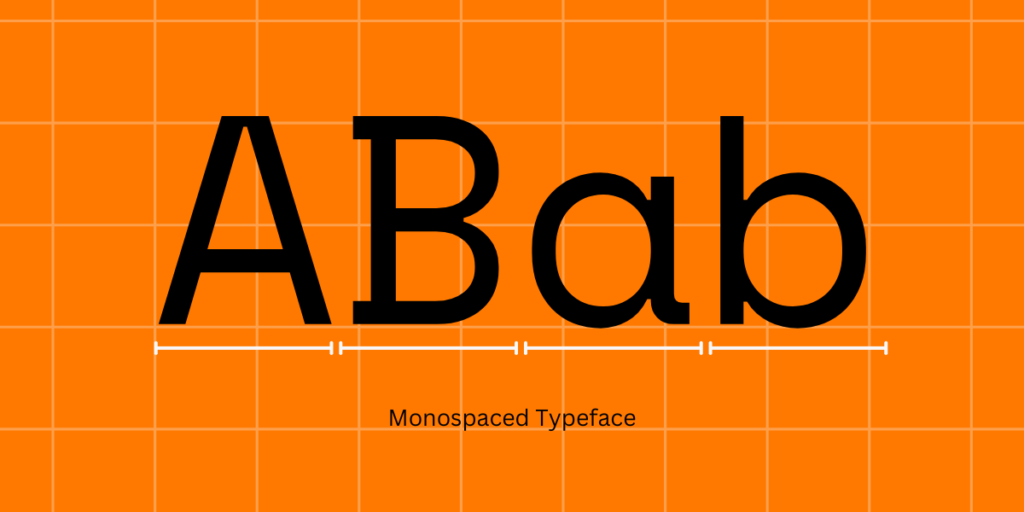
6. Monospaced Typefaces
Monospaced typefaces are fonts where each character occupies the same amount of horizontal space. These fonts are often used in programming, technical documentation, or to create a retro look in design.
Subcategories of Monospaced Typefaces:
- Typewriter Style: Mimics traditional typewriters, such as Courier.
- Modern Monospaced: Designed for digital readability, such as Consolas.
Examples of Monospaced Fonts:
- Courier New – A classic monospaced font often used in typewriters. Download Courier New.
- Consolas – A clean and modern font for coding. Download Consolas.
- Source Code Pro – A popular choice for developers. Download Source Code Pro.
Best Use Cases:
- Coding and Programming
- Technical manuals
- Retro designs

7. Transitional Typefaces
Transitional typefaces bridge the gap between Old Style and Modern typefaces. They offer greater contrast between thick and thin strokes and are more refined than Old Style fonts.
Examples of Transitional Fonts:
- Baskerville – A classic transitional font. Download Baskerville.
- Times New Roman – A versatile and widely recognized transitional font. Download Times New Roman.
- Bookman – A refined transitional typeface for elegant designs. Download Bookman.
Best Use Cases:
- Editorial content
- Book publishing
- Websites with a classic look

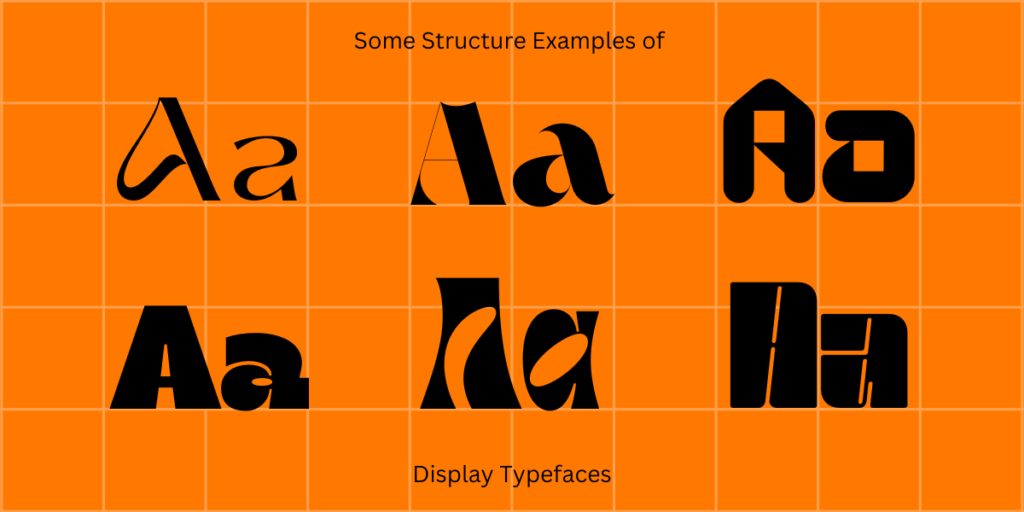
8. Display Typefaces
Display typefaces are designed for headlines and large text. They are often decorative, bold, and unique, making them ideal for grabbing attention. These fonts are not suitable for body text due to their distinct and detailed design.
Subcategories of Display Typefaces:
- Tall and Extended: Tall fonts used for attention-grabbing headlines, such as Bebas Neue.
- Decorative Styles: Highly thematic or artistic, such as Jokerman.
Examples of Display Fonts:
- Impact – A bold and striking font for headlines. Download Impact.
- Bebas Neue – A modern and clean display font. Download Bebas Neue.
- Playfair Display – A sophisticated font for elegant titles. Download Playfair Display.
Best Use Cases:
- Posters and banners
- Magazine covers
- Advertisements

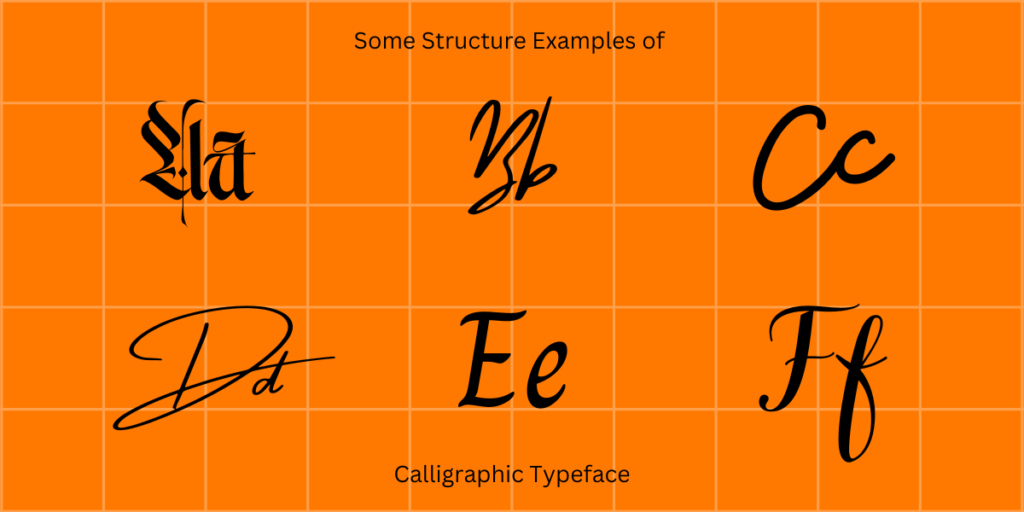
9. Calligraphic Typefaces
Calligraphic typefaces are inspired by the art of calligraphy, featuring flowing and elegant strokes. These fonts are used for formal and creative projects.
Examples of Calligraphic Fonts:
- Edwardian Script – A formal and ornate font. Download Edwardian Script.
- Zapfino – A highly stylized calligraphic font. Download Zapfino.
- Lucida Calligraphy – A classic choice for formal documents. Download Lucida Calligraphy.
Best Use Cases:
- Wedding invitations
- Certificates
- Artistic branding

10. Decorative Typefaces
Decorative typefaces are highly stylized and unique. They are often thematic and used to convey a specific mood or theme. These fonts are excellent for special occasions but should be used sparingly.
Examples of Decorative Fonts:
- Chiller – A spooky and dramatic font. Download Chiller.
- Jokerman – A whimsical and playful font. Download Jokerman.
- Papyrus – A font with an ancient, handwritten feel. Download Papyrus.
Best Use Cases:
- Themed designs
- Posters and flyers
- Event Invitations

Tips for Choosing the Right Typeface
- Understand Your Audience: Choose a typeface that resonates with your target audience. For example, a playful script font might suit a children’s party invitation but not a corporate presentation.
- Maintain Readability: Ensure the font is easy to read, especially for body text.
- Match the Mood: Use fonts that align with the mood or theme of your design.
- Limit Typeface Variety: Stick to 2-3 complementary typefaces in a single design to avoid clutter.
Final Thoughts
Typefaces are an integral part of the design, influencing how your message is perceived. By understanding the different types of typefaces and their best use cases, you can make informed decisions that elevate your